Flujo
Sigue los siguientes 4 pasos para integrar el SDK de Checkout Transparente:
- Inicializar el SDK (clip-sdk.js)
- Prueba el formulario y obtén el Card Token ID
- Utilizar el método preventionData se utiliza para obtener datos específicos relacionados con la prevención de riesgos.
- Realiza el cargo con la API de Pagos utilizando el Card Token ID
Inicializar clip-sdk.js
Una vez que hayas generado tu API Key, debes inicializar clip-sdk.js como se muestra a continuación:
// Para inicializar el SDK de Clip se necesita de la llave pública
// Llave pública generada con las instrucciones del portal de desarrolladores
const API_KEY = "82dfbf19-1882-4693-9a78-fe4f4f914db7";
const clip = new ClipSDK(API_KEY)
Desplegar el formulario de captura de tarjeta
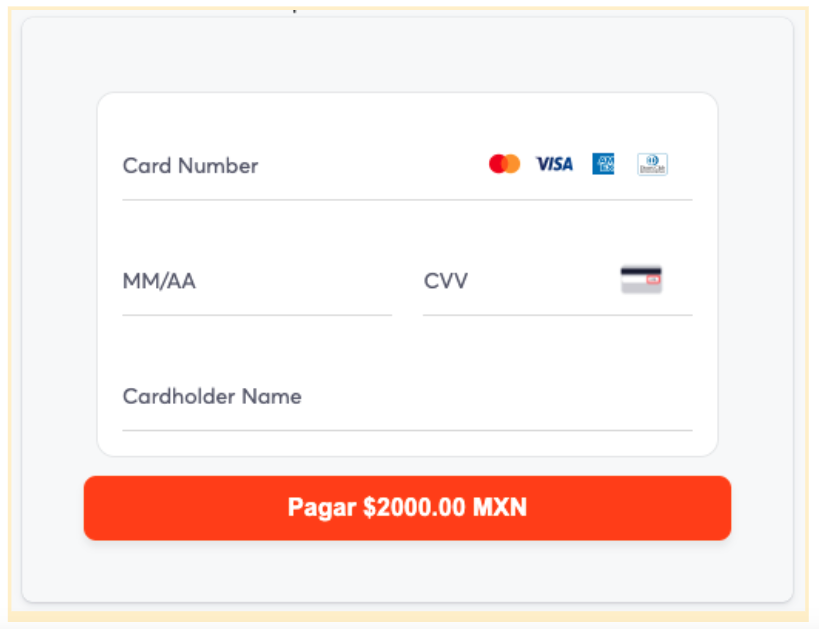
Para desplegar el formulario usado para capturar el número de la tarjeta, crea un elemento Clip y móntalo en el placeholder (marcador de posición) <div id="card-element"> en tu formulario de pago. Esto creará un iframe con un formulario dinámico embebido, el cuál mostrará un formulario para ingresar los datos de la tarjeta. Podrás personalizarlo con dos colores: Eco y dark.
Ejemplo:
// Crea un card element
// Los colores o temas disponibles son: 'eco'(default) y 'dark'
// Los idiomas disponibles son: 'en' para Inglés, 'es' para Español,
//y el valor por defecto es el idioma del navegador.
const card = clip.element.create("Card", {
theme: 'default',
locale: 'es',
});
card.mount("card-element");

Obtener el Card Token ID
Para tokenizar la información de la tarjeta, deberás escuche el evento de envío del formulario (submit) y usar el método cardToken(), el cuál te permitirá obtener un Card Token ID usando la API de Card Token:
async function handleSubmit(e) {
e.preventDefault();
// Llama al card_token_endpoint, usando el método cardToken()
const cardToken = await card.cardToken();
console.log(
"%c Card token!",
"color: blue; font-size: 20px; background-color: yellow;",
cardToken
);
}
Una vez que obtienes el Card Token ID, mantenla en un parámetro ya que será utilizado posteriormente en la API de Payments para completar el pago.
El Card Token ID tiene una vigencia de 15 mins y es de un solo uso.
Para completar el pago, deberás consumir nuestro endpoint de POST /Paymentsde la API de Checkout Transparente desde tu backend usando tu token de autenticación como se muestra en el siguiente ejemplo:
async function handleSubmit(e) {
e.preventDefault();
// Llama al card_token_endpoint, usando el método cardToken()
const cardToken = await card.cardToken();
//Obtener datos específicos relacionados con la prevención de riesgos.
const preventionData = await card.preventionData();
const payload = {
{
"description": "testing card-token data 🍣",
"customer": {
"email": "[email protected]",
"phone": "5512345678"
},
"payment_method": {
"token": "68a7adcb-658d-49f9-b5a9-3c2369acadb9"
},
"amount": 1,
"currency": "MXN",
"prevention_data": {
"session_id": preventionData.session_id,
"user_agent": preventionData.user_agent,
"device_finger_print_token": preventionData.session_id,
"website": "merchantwebsite.com"
}
};
fetch("https://api.payclip.com/payments", {
method: "POST",
body: JSON.stringify(payload),
headers: {
"Content-Type": "application/json",
},
})
.then((response) => response.json())
.then((data) => {
console.log(
"%c Response!",
"color: blue; font-size: 20px; background-color: yellow;",
data
);
})
.catch((error) => {
console.error(error);
});
}
// Envía el formulario
document
.querySelector("#payment-form")
.addEventListener("submit", async (e) => {
await handleSubmit(e);
});
