SDK de Checkout Transparente
Introducción
El SDK te permite tokenizar la tarjeta de forma similar al API de Checkout Transparente con la diferencia de que no necesitas tener certificación PCI ya que no tendrás acceso a la información de la tarjeta de tu cliente, permitiéndote aceptar pagos con tarjeta de manera segura pero conservando el control total de la experiencia de pago en la cuál tus clientes pueden completar una compra sin salir de tu sitio web.
Para hacer uso del SDK de Checkout Transparente, es necesario considerar los siguientes 2 componentes:
- Integra el SDK de Transparent Checkout de Clip para tokenizar la tarjeta de tu cliente
- Consume el API de Pagos para realizar el cargo de la tarjeta de tu cliente
IMPORTANTEAunque no necesitas tener una certificación PCI, aún así necesitas verificar tu identidad con Clip para poder consumir el SDK de Checkout Transparente.
Puedes encontrar más información sobre cómo verificar tu identidad aquí.
El SDK realiza la función de tokenización de la tarjeta, posteriormente usa el API de Pagos para hacer el cargo a través del Card Token ID que te devuelve el SDK.
El flujo se puede resumir en:
- Tokeniza la tarjeta a través del SDK
- Realizar el pago con el token generado (por el SDK) usando la API de Payments.
El Card Token ID que devuelve el SDK tiene una vigencia de 15 mins y es de un solo uso
¿Qué puedo hacer con el SDK de Checkout Transparente de Clip?
El SDK de Clip es una librería Javascript que extiende las capacidades de tu sitio web con el fin de aceptar pagos con tarjeta dentro de tu misma UI.
Las funciones que permite el SDK son:
- Desplegar un formulario para capturar la información de la tarjeta de tu cliente.
- Crear un Card Token ID con la información capturada.
- Realizar un pago con el Card Token ID anterior consumiendo nuestro endpoint de POST /Payments de la API de Checkout Transparente.
El elemento Card es un componente UI para web, el cuál valida la entrada y maneja errores. Lo puedes usar de manera independiente o con otros elementos en la interfaz de tu aplicación web.
Este elemento te permite desplegar el formulario de captura y existen 2 clases de errores que puede manejar:
- Errores de formulario
- Errores al momento de tokenizar la tarjeta
Flujo de pago
El flujo de pago consiste en los siguientes pasos:
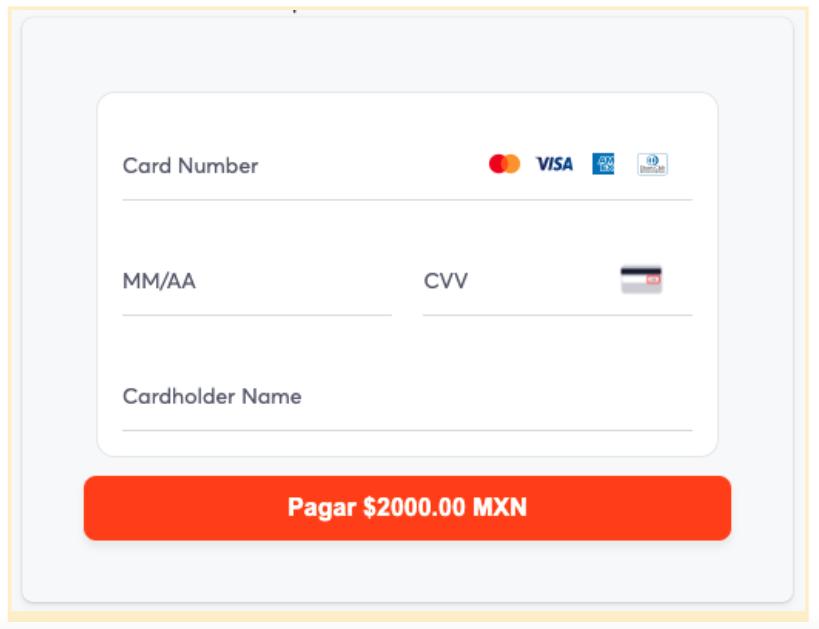
- Usando el SDK, despliegas un formulario (incluído en el SDK) para capturar la información de la tarjeta.
- Generas un token con la información capturada.
- Una vez con el token, desde tu back-end realizas una llamada al endpoint POST /Payments de la API de Checkout Transparente para realizar el pago.
Todo esto controlando la experiencia desde tu sitio web.
Si bien podrás controlar la experiencia de pago, el formulario para capturar la tarjeta será proporcionado por Clip, esto con el fin de cumplir con las regulaciones PCI. Este formulario será desplegado dentro de tu sitio web por lo que tus clientes no serán redirigidos a ningún sitio externo:

¿Necesitas Ayuda?Consulta las preguntas frecuentes y guías de solución de problemas de nuestro centro de soporte a desarrolladores .
Si lo que buscas no está documentado, contáctanos por alguno de los siguientes medios:
- Activa el botón de Ayuda y llena el formulario. No olvides proporcionar un correo electrónico y tus dudas para que podamos asistirte de manera eficiente.
- Publica tu pregunta en nuestro Foro. Publicar en el foro puede ayudar a otros desarrolladores que están experimentando el mismo problema.
- Envía un correo electrónico a la dirección [email protected].
O comunícate con nuestra área de Customer Happiness:
- Llámanos al 55 6393-2323, Clip es el único con atención personalizada 24/7 los 365 días del año.
- Envíanos un mensaje por WhatsApp al 55 6393-2323.
- Escríbenos al correo [email protected]
Updated 4 months ago
